3月社内ゲームジャムの成果物をGooglePlayにリリースした話 (Life10)
成果物はコチラになります

- GooglePlay: https://play.google.com/store/apps/details?id=com.lycoris102.life10
- web用: http://goo.gl/w2prmq
大体2日でゲーム周りの処理は一通り終わって
Android対応/GooglePlayService対応/UnityAds対応を3日くらい
計5日くらいでリリース出来ました。
開発環境はUnity (5.0) です。
社内ゲームジャムについて
自分の働いている会社にて、ゲームジャムを月1で開催しています。
(補足: 業務ではなく有志の集まりにて、土日に)
参加人数は毎回5,6人くらいで、2日間/15時間での作業になります。
(規模感と各人の要望から、チームではなく個人でのゲーム作成をしています)
4月から社内の部活動として活動を進めて行きます。
ちなみに今回のテーマは「避けゲー」でした。
ゲーム作る上で意識したところ
15時間である程度のクオリティは担保する
- レベルデザインはある程度自動でよしなにしたい
- ステージをひたすら作る時間は無さそうだった
- デザインにあまり時間を取られたくない
- とにかくシンプルに
- 最初の企画段階でイメージ固めてしまってそこから大きく動かさない
- Text(フォント)に頼りきる
- レベルデザインはある程度自動でよしなにしたい
ユーザが競い合える要素を設ける
- 今回でいうとスコア (数字) がそのまま該当する
今回新しくやったことをざっくり
ゲームジャム中
- コルーチン使用 (非同期/並列化)
- Managerクラスのシングルトン化
- uGUIをメインにしたゲーム設計
リリース作業
- GooglePlayServiceの導入
- UnityAds (広告) の導入
- レビューサイトのレビュー依頼
反省点
- 飽きやすいゲームバランス
- 目標を細かく設定する / 視覚化する必要があった
- スコアによって Level を出したり、背景を変えるだけで「次を目指そう」って気が沸くだろう
次回以降やりたいこと
- UniRx気になる
- Reactive Extensions For Unity
- この前参加した勉強会が凄い良かったので…
- http://www.slideshare.net/torisoup/unity-unirx
- ゲームジャムやるとコード汚くなりがち / コード量の減少が狙い
- Reactive Extensions For Unity
- PhotonCloud 使ったPvPなゲーム
- 時間内に作曲もしたい
- 今回は過去の曲持ってきてしまった…
Unity4でOculusRiftチュートリアルみたいな勉強会
に参加した。
Unity×Oculus開発の一歩
このの勉強会に参加して Unity × Oculus のチュートリアルをしてきた。 紹介されたチュートリアル記事はこちら。
2014/09/03投稿で若干情報が古い部分があるので少し補完しつつ作業内容のメモ。 (TODO:画像載せる)
Oculusの下準備
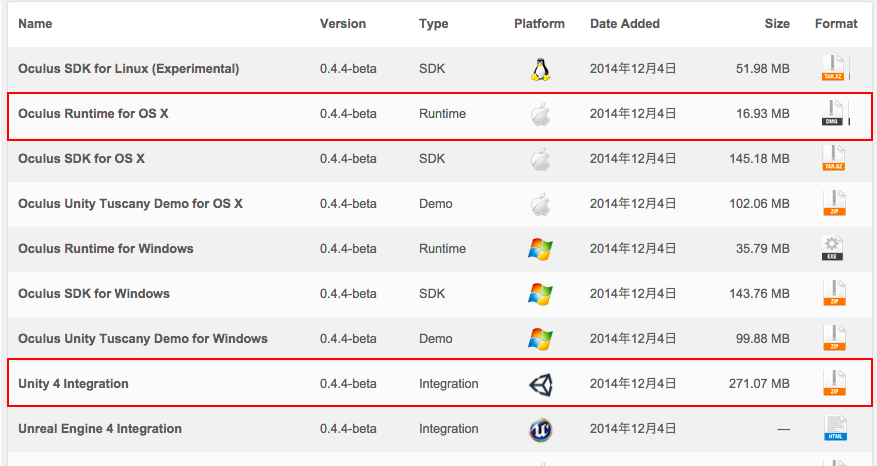
以下のサイトから現時点で最新の0.4.4-betaなバージョンをDLした。
ちなみに 0.4.2 以前はUnityProにしか対応していなかったが
0.4.3 以降はFree版のUnityでも使用出来る。
(Unityのバージョンは 4.6.0 で試している)
自分の開発環境はmacだったので、以下の2点をDLした。
- Oculus Runtime for OS X
- Oculusの接続を認識するためのドライバ
- DLしたら開いてマウントしておく
- Unity 4 Integration
- Unity用の開発パッケージ
Unity上での作業
Oculusパッケージのインポート
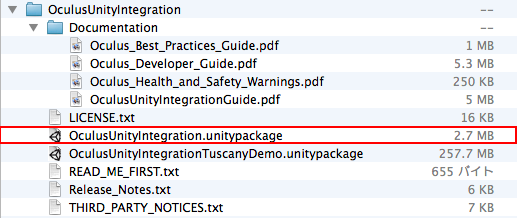
Unity 4 Integrationの解凍後のファイル群から 「OculusUnityIntegration.unitypackage」を選択すると Unity上で開発する上で最低限のパッケージをプロジェクトにインポートすることが出来る。
「OculusUnityIntegrationTuscanyDemo.unitypackage」は 文字通りDEMOのシーンが含まれるので特に見る必要が無ければインポートする必要は無い。
インポート後、「OVR」というフォルダが含まれていることを確認する。
必要な3Dモデル/アセットのインポート
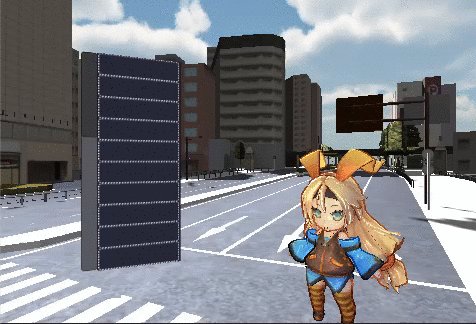
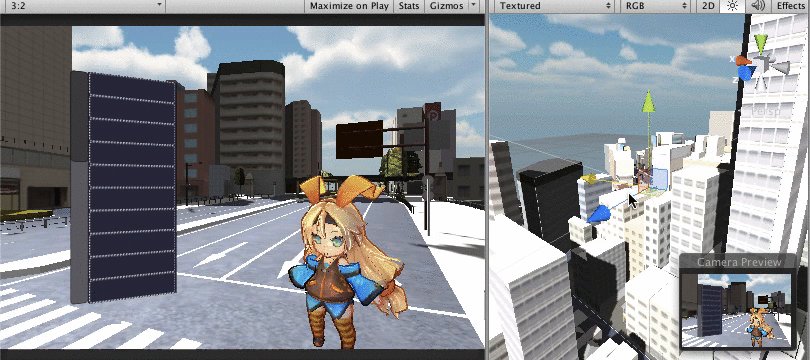
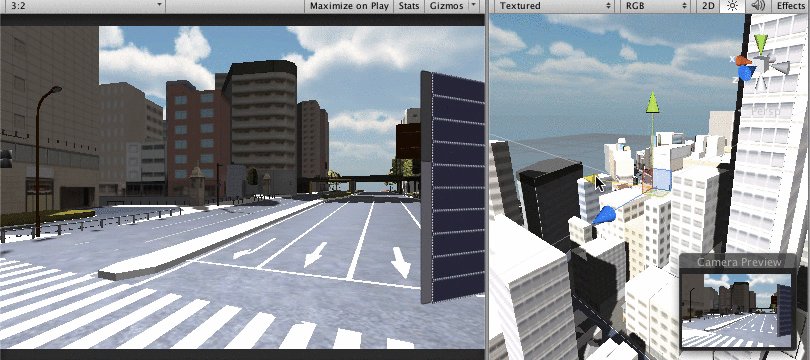
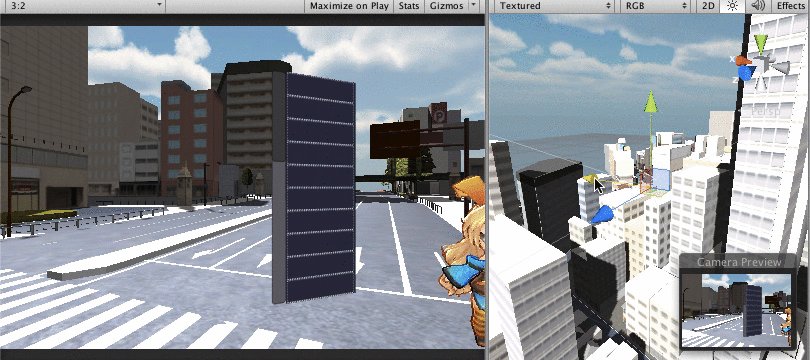
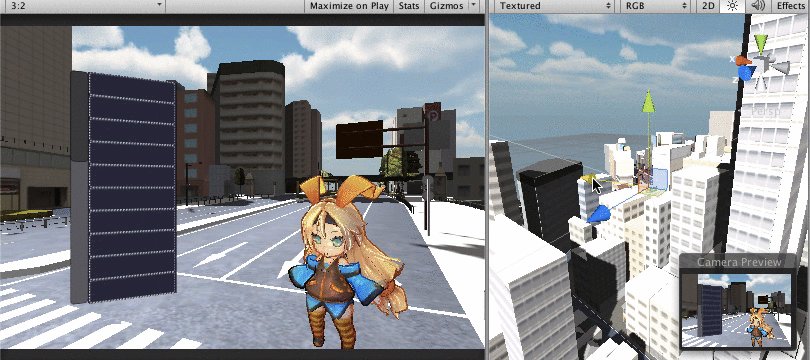
今回はチュートリアル通り、ゼンリン社の提供する「Japan Otaku City」を使用する。 コレは秋葉原の街を再現した3DモデルをUnity上で扱いやすくしたアセットで 天候を操作したり、株式会社ポケット・クエリーズのキャラであるクエリちゃんを飛ばしたり出来る。
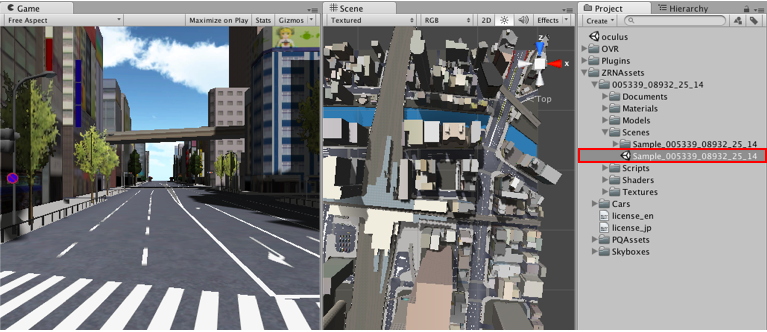
アセットストアからDLした上でインポートする。 「ZRNAssets/005339_08932_25_14/Scenes/Sample_005339_08932_25_14」 上記がサンプルシーンなので、コレを開く。
実行すると街がGameビューに表示される。右上のメニューから 「PlayMode:FlyThrough」を選ぶとキーボードを使用して自由にクエリちゃんを飛ばせるし 他にも天候を操作したり、カメラ位置をすることもできる。
Oculusでアキバの街を見る
「OVR/Prefabs/OVRCameraRig」を使用する。
Sceneビューの任意の位置にドラッグ&ドロップ
(もしくはHierarchyビューに配置後にTransform.Positionいじる)で
Oculus用のカメラを配置するだけで基本的にはOK。
(Oculus用のカメラがMainCameraより優先される仕組みはまだ追えてない… Camera.Depth変えたけどMainCameraが前に来ることはなかった)
MainCameraとして指定されている「Main Camera_akihabara」は 不必要なので削除/deactiveにしてしまってもよいが 「Controller」オブジェクト内の「CameraController」および「AmbientController」で指定されているので「Controller」自身を削除/Deactiveしてしまって良さそう。
もしくは「Main Camera_akihabara」が指定されている箇所を「OVRCameraRig」に置き換える。 (この場合、ZRNGUIController内でカメラ位置の移動が入るので注意)
アキバの街をOculus経由で散策する
「OVR/Prefabs/OVRPlayerController」を使用する。
上記と同じやり方で任意の位置に配置してあげればOK。
キーボードの矢印とかで移動出来る。
(OVRPlayerControllerスクリプトでCharactorControllerを依存コンポーネント指定してる / 地面と設置していないと落ちるので注意)
Oculusの視界を空飛ぶクエリちゃんに追従させる
「OVR/Prefabs/OVRCameraRig」を「Query-Chan_FlyThrough」の子オブジェクトに指定してあげればOK。
主観的な感じにしたければそのままで、クエリちゃんの後をストーキングしたければ「OVRCameraRig」の座標を調整する。
(0.0, 1.0, -1.5)くらいにしてあげるとちょうど良い感じ。
FPSが出ない…
実行中にスペースキーを押すと、FPS等のステータスが確認出来る。
(OVRMainMenuスクリプトにて処理が走ってるので「OVRCameraRig」を使ってる場合はAddComponentしてあげると良い)
自分のMBAだとUnity上の実行で 10 も行かなかった。とても悲しい。
ちょっとだけマシにするために、描画範囲を狭めてあげる。
「OVRCameraRig」配下の「LeftEyeAnchor/RightEyeAnchor」の ClippingPlanes.Far を10-30くらいに調整する。
遠くが描画されなくなるが、FPSは 20 ちょっとまで回復した。まだ悲しい。
実際に動かすときに 60-75 はないとVR酔いが激しくなるとのこと。
[20150226_追記]
最近のOVRSDKでやってるならNative Texture Scaleを0.5とかに下げた方がfar clipを切るよりパフォーマンス出ると思う…
— 絵麻さんを養って幸せな家庭を築く (@izm) 2015年2月26日
Unity4でOculusRiftチュートリアルみたいな勉強会 - ぷらこあ http://t.co/v7jQRQRcPP
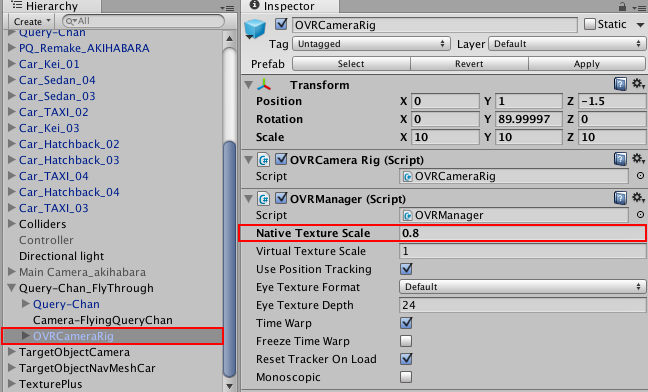
OVRManager には Native Texture Scale という
レンダリングテクスチャのサイズを設定出来るプロパティがあり
defaultで設定されている1から下げることで
表示品質は下がるが、描画する内容は変えずパフォーマンス出来るという
アドバイスを頂きました。ありがとうございます!!
今後は…
CandyRockStarをOculusで見るのも手軽で楽しいだろうし
こういうマインクラフトっぽいゲームを作って入り込むのも楽しそう。
uGUIでスクロールメニューを表示させてみた
作ったもの
社内のUnity勉強会 *1 でuGUIの話をしようと思うので
事前に簡単に作業内容をまとめておく。
作業内容
uGUIを使ってスクロールメニューを作る
テラシュールブログさんの以下の記事を読みつつ作成した。特に詰まる所はなかったが、Layoutに対するContentSizeFitterの挙動についてまだまだ自分の理解が足りてない。
TODO: 時間があるときにLayout周りを調べる。
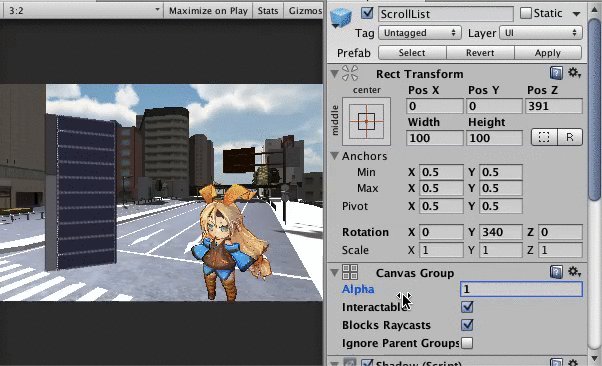
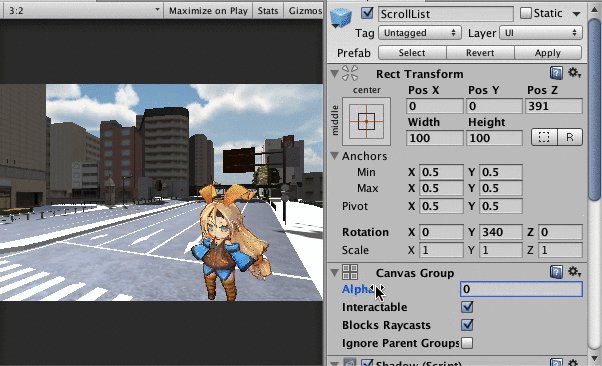
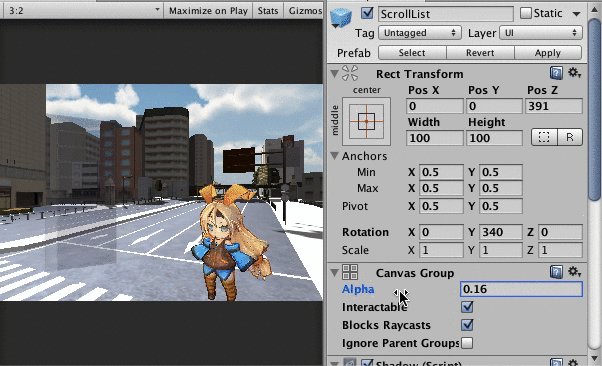
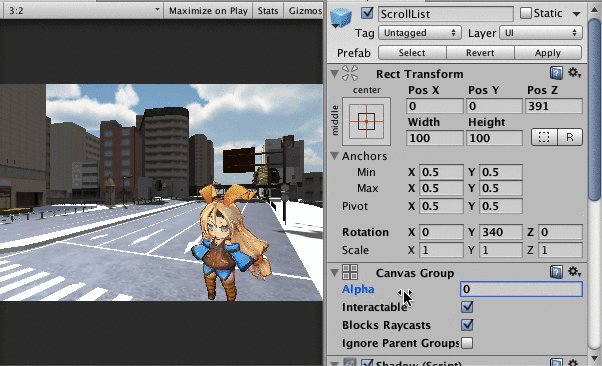
スクロールメニューを透過させる
特定のスプライト画像を透過させるには SpriteRenderer コンポーネントの Color にてAlpha値をいじればよい。
しかし、複数のテキストやボタンからなるモーダル等を透過させるために全ての SpriteRenderer コンポーネントのAlpha値を調整するのは面倒だ。そこで CanvasGroup コンポーネントを使用する。
親となる GameObject のインスペクタにて AddComponent で CanvasGroup を追加する。
CanvasGroup の Alpha値は [0 .. 1] で設定できるので適当な値に設定すると、子要素が全て透過されるのを確認出来る。
ちなみにCanvsGroupの存在は以下の記事で知った。ありがたや...
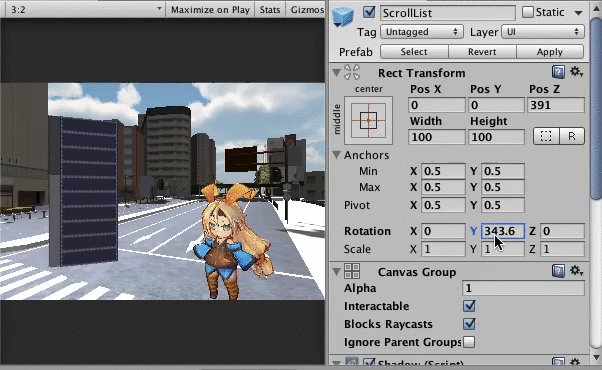
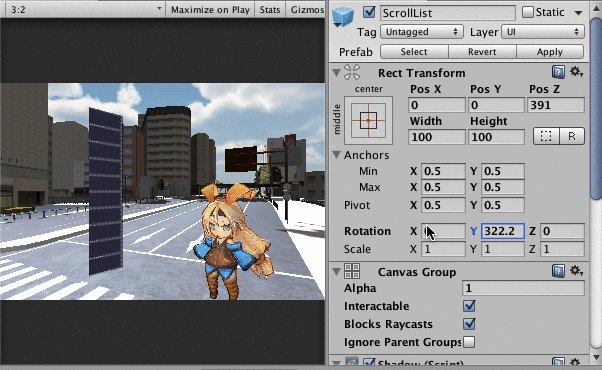
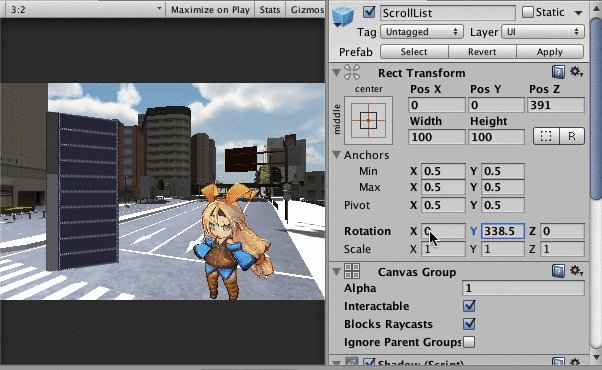
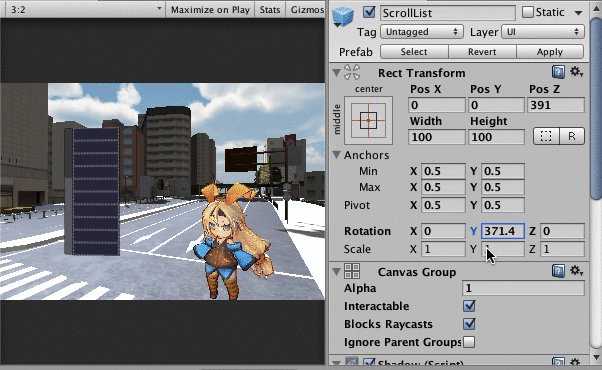
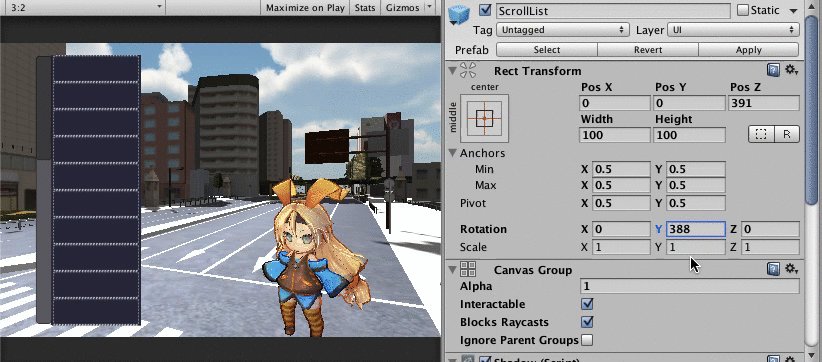
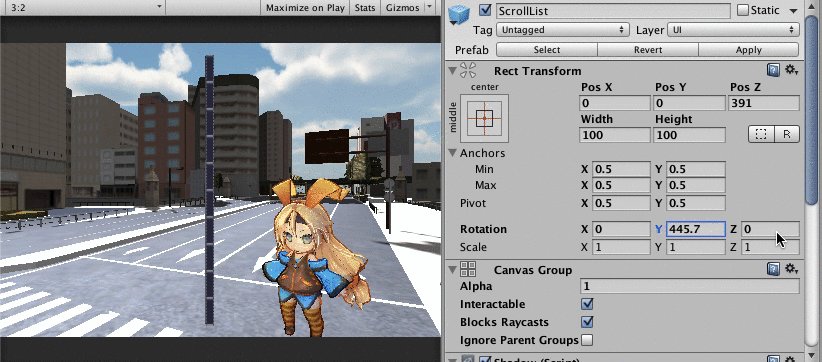
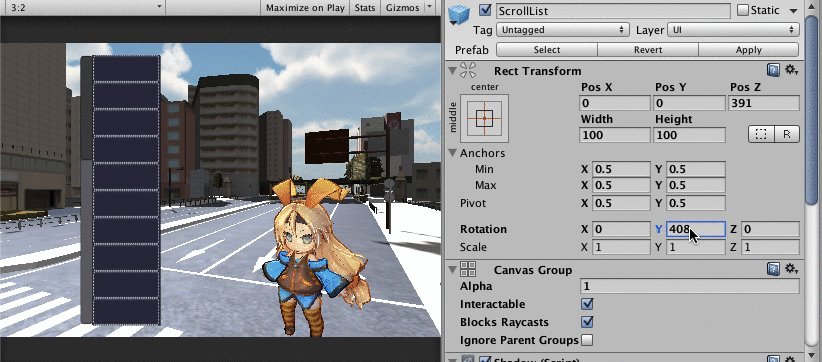
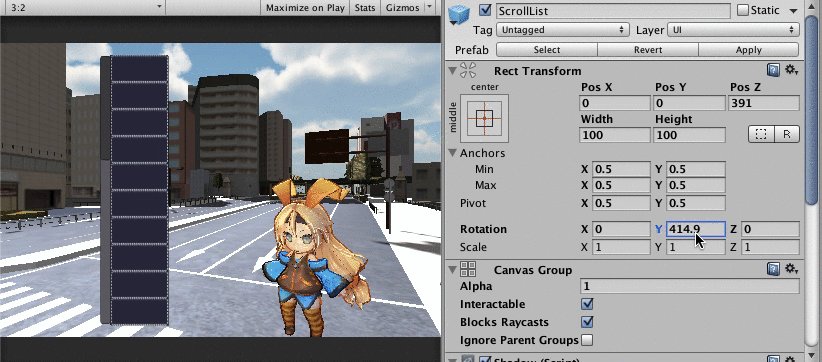
スクロールメニューをY軸回転させる
次にUnityから公開されているuGUIのSampleのようにメニューをY軸で回転させて奥行きを持った表現をしたい。

スクロールメニューの親となる GameObject の RectTransform の Rotation に値を指定してあげれば回転する。
ところで uGUI では Canvas 以下に置いたUIパーツが描画されるが Canvas では RenderMode というものが設定できる。RenderMode に関しては下記の記事が参考になる。
Unity 4.6 Beta の新GUIについて 今見ておくべき資料 - 自習室
Unity4.6 Unity UI (uGUI)のまとめ : Canvas - タカシカンパニーブログ
Unity 4.6 – New UI World Space Canvas – Unity Blog
平面表示となる「Screen Space - Overlay」では以下のようになってしまい、奥行きを持った表現は出来ない。
そこで選択肢は「Screen Space - Camera」か「World Space」になるが、「World Space」の場合はWorld座標上の配置となるので、カメラが移動に対して UI は指定座標に取り残されてしまう。
特定のキャラの台詞の吹き出しや名前等のテキスト表示には使えそうだが、今回は常に定位置に表示させたいので「Screen Space - Camera」を採用する。
*1:週1開催でもくもくしたり知識共有したりする