uGUIでスクロールメニューを表示させてみた
作ったもの
社内のUnity勉強会 *1 でuGUIの話をしようと思うので
事前に簡単に作業内容をまとめておく。
作業内容
uGUIを使ってスクロールメニューを作る
テラシュールブログさんの以下の記事を読みつつ作成した。特に詰まる所はなかったが、Layoutに対するContentSizeFitterの挙動についてまだまだ自分の理解が足りてない。
TODO: 時間があるときにLayout周りを調べる。
スクロールメニューを透過させる
特定のスプライト画像を透過させるには SpriteRenderer コンポーネントの Color にてAlpha値をいじればよい。
しかし、複数のテキストやボタンからなるモーダル等を透過させるために全ての SpriteRenderer コンポーネントのAlpha値を調整するのは面倒だ。そこで CanvasGroup コンポーネントを使用する。
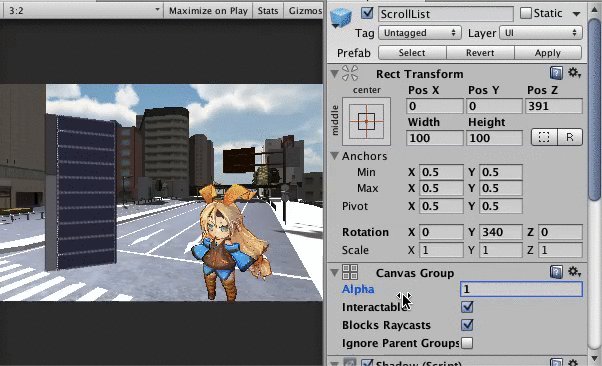
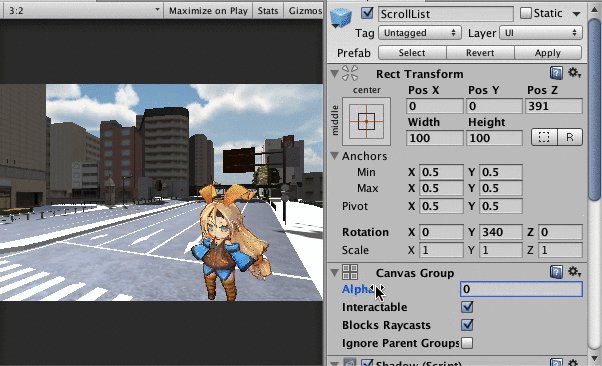
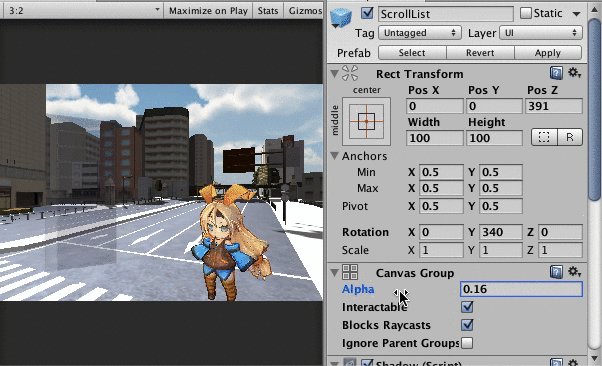
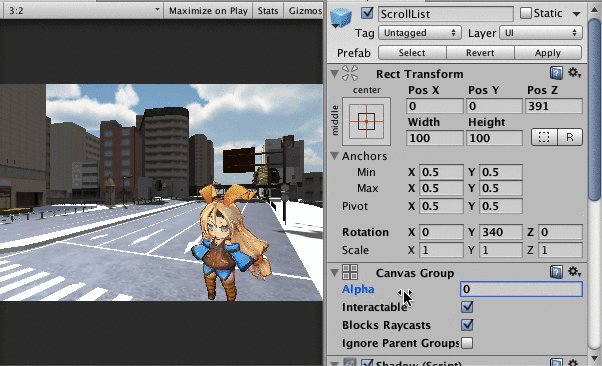
親となる GameObject のインスペクタにて AddComponent で CanvasGroup を追加する。
CanvasGroup の Alpha値は [0 .. 1] で設定できるので適当な値に設定すると、子要素が全て透過されるのを確認出来る。
ちなみにCanvsGroupの存在は以下の記事で知った。ありがたや...
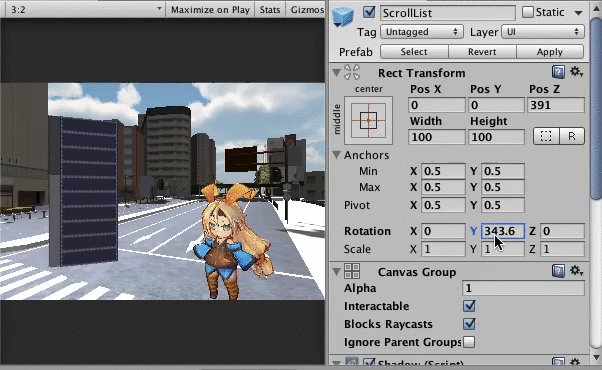
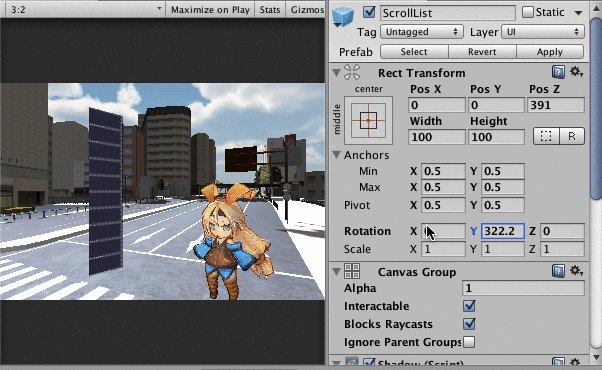
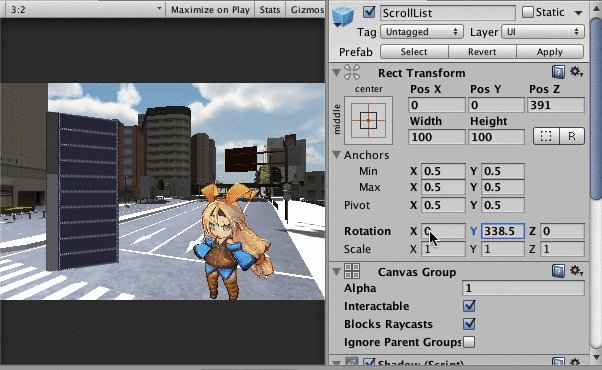
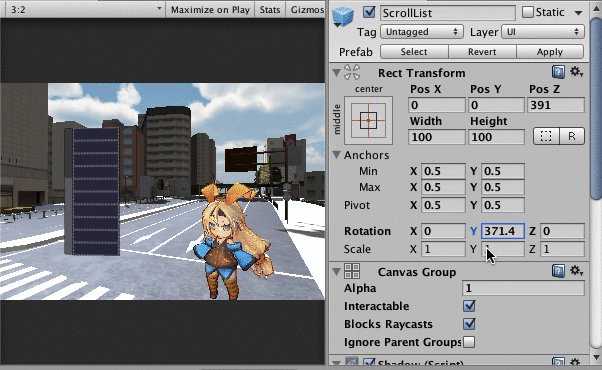
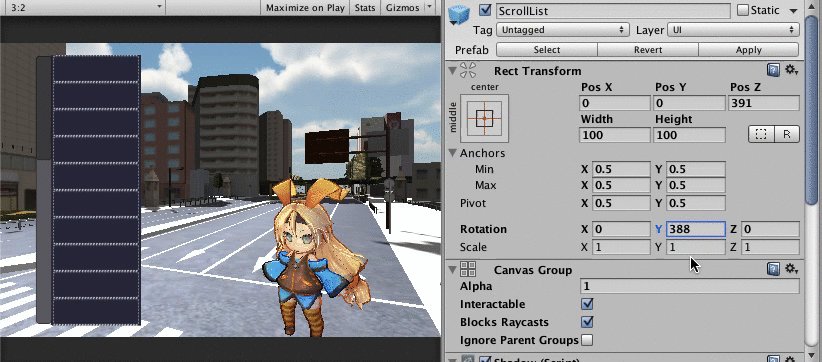
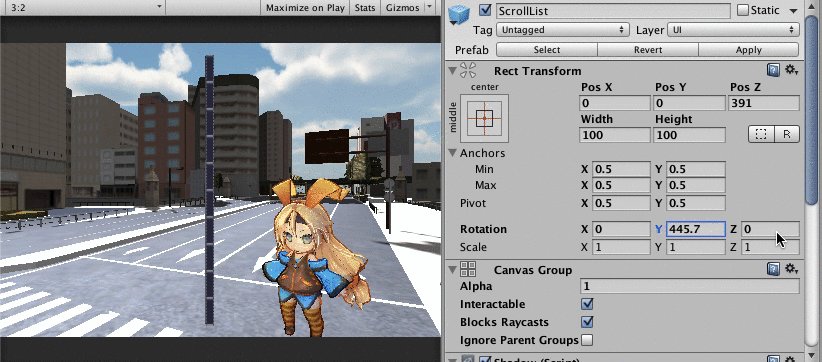
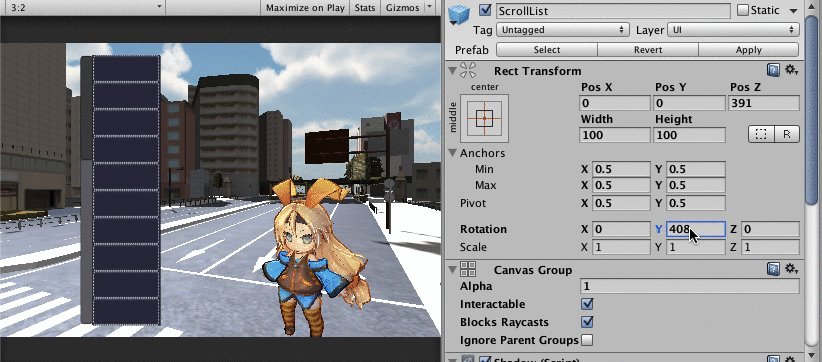
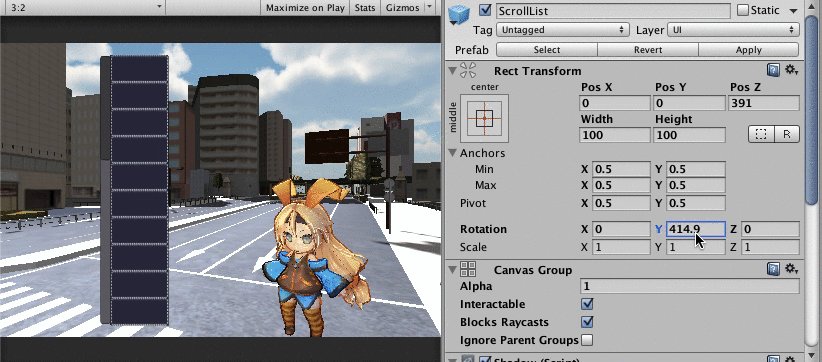
スクロールメニューをY軸回転させる
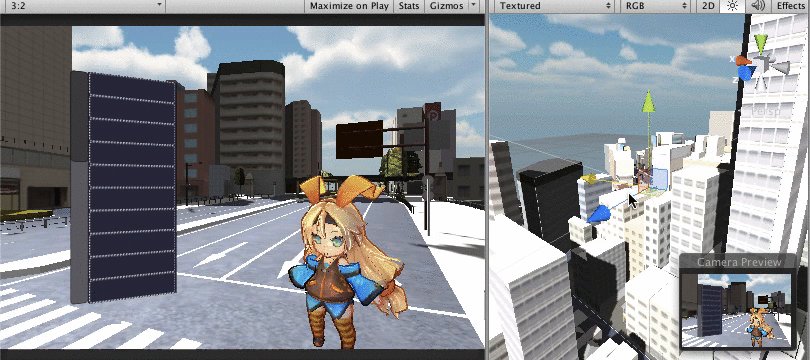
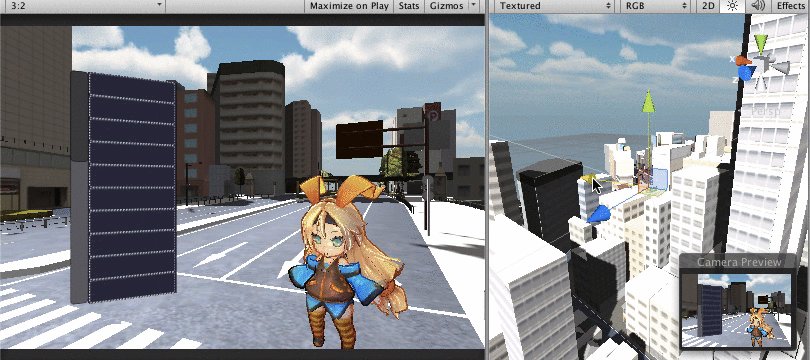
次にUnityから公開されているuGUIのSampleのようにメニューをY軸で回転させて奥行きを持った表現をしたい。

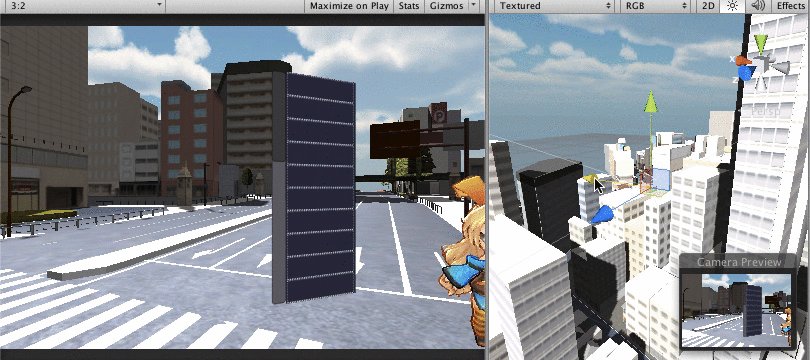
スクロールメニューの親となる GameObject の RectTransform の Rotation に値を指定してあげれば回転する。
ところで uGUI では Canvas 以下に置いたUIパーツが描画されるが Canvas では RenderMode というものが設定できる。RenderMode に関しては下記の記事が参考になる。
Unity 4.6 Beta の新GUIについて 今見ておくべき資料 - 自習室
Unity4.6 Unity UI (uGUI)のまとめ : Canvas - タカシカンパニーブログ
Unity 4.6 – New UI World Space Canvas – Unity Blog
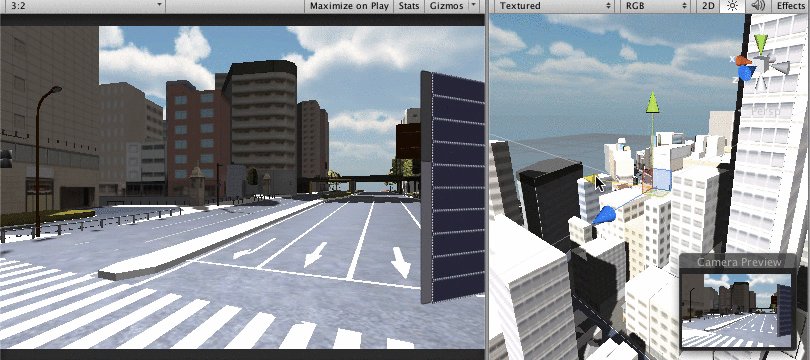
平面表示となる「Screen Space - Overlay」では以下のようになってしまい、奥行きを持った表現は出来ない。
そこで選択肢は「Screen Space - Camera」か「World Space」になるが、「World Space」の場合はWorld座標上の配置となるので、カメラが移動に対して UI は指定座標に取り残されてしまう。
特定のキャラの台詞の吹き出しや名前等のテキスト表示には使えそうだが、今回は常に定位置に表示させたいので「Screen Space - Camera」を採用する。
*1:週1開催でもくもくしたり知識共有したりする